
Sebenarnya D-G Blog kurang tahu harus memberi judul apa untuk post ini, cara membuat bullet dengan A:hover, itulah yang akan D-G Blog share kali ini. Sebenarnya ini efeknya hanya untuk membuat bullet anda menjadi lebih rapi dan lebih indah dipandang saja namun efeknya luar biasa, saya pun merasa trick ini benar benar mantap.
Kalau bullet anda bentuknya seperti ini
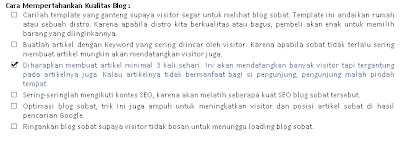
Pastinya tidak menarik bukan, kalau sudah menggunakan trick ini bentuknya akan seperti ini
- Microsoft Word
- Microsoft Excel
- Microsoft PowerPoint
- Microsoft Publisher
- Microsoft Access
1. Masuk www.blogger.com
2. Masuk ke template
3. Edit HTML , Expand Template Widget
4. Cari kode ]]></b:skin>
.post-body ul li,.post-footer ul li{border-bottom:1px solid #ccc;list-style-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicdu0Ca7ZuOFsQ24WtBs3rCjPX6S8vhNdg-jnIAbsSKBKVMsjspkGsNQtVcZcT45QR9_DhoLpy8K3cJEdLLRre-Ey0DYX0vEMoTUaZsjnuvX-ejT-cDc-C_JVI7XA0T3EfCuV4dKqoRQo/s12/uncheck.gif);padding:.2em 0 .2em .5em}.post-body ul li:hover,.post-footer ul li:hover{background-color:#f2f2f2;color:#3B5998;cursor:pointer;list-style-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjH2RcVt8JCibAiJtmUc1dD2rEJ4tCNjTqn3tXff5MsTj8HBZkObd88dth5ZQc3UF2LHUdqY1DkLEh-NFNT1276aS74GnoG7tMvPMPIf5C52HbX2bvx68S_FJr9Sn1JMAq73EzqunXlVP8/s12/check.gif)}5. Letakan kode tersebut tepat diatasnya.
Tips bagi yang sudah mencoba jika tidak bisa adalah kalian harus perhatikan pasti kode yang seperti itu ada lebih dari 1 di blog kalian karena setiap template sudah memiliki mode bullet masing masing, jadi jika tidak bisa cukup cari kode yang mirip dengan itu dan hapus saja yang itu dan pasang yang ini.
6. Simpan dan selesai
Sekian tips singkat dari D-G Blog
Semoga bermanfaat
Terima kasih
Related Post:
Backlink Please !
| URL |
| Code For Forum |
| HTML Code |


![-=[+] v3n0m_cyb3r [+]=-](http://i.imgur.com/fbtUjP1.png)




















